Pack de Logos de navegadores que me gustan:
En la Siguiente
entrada explico como exportar a png: Pack de Redes Sociales y como exportar en inkscape.
Nota: Explico Como realizar un degradado radial:
1. Creamos un Circulo
con: Crear círculos, elipses y arcos (E)
Con Control, Shift y Click izquierdo Sostenido creamos un círculo perfecto.
1.1 Seleccionamos un
Color de nuestra preferencia para posterior crear el degradado lineal En mi
caso seleccionare el negro:
De la barra de Colores.
2. Desde la propiedad
relleno y borde (Mayús+Ctrl+F), Seleccionamos degradado radial.
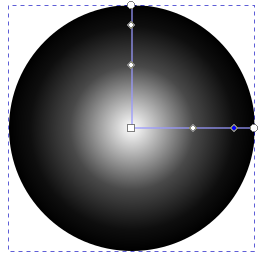
2.2 Quedaría algo así
recién seleccionado el degrado radial.
Empezamos de derecha
a izquierda primer nodo dejamos totalmente negro. en el segundo nodo vamos
aclarando, el tercer nodo aclaramos un poco más y el último nodo el del centro
dejamos totalmente blanco nos quedaría algo así:
Adicional movemos los
nodos a nuestro gusto para difuminar más los colores.












Comentarios
Publicar un comentario